Duration
10 Weeks
Sept-Dec 2020
Community Center and Education Program: Journey Mapping | Research | Service Design | Education

10 Weeks
Sept-Dec 2020
Juan Carlos Santos
Jason Valdez
Michelle Gao
Adobe Photoshop
Figma
Google Forms
Miro
Ideation
Research
Journey Mapping
Visual Design
Prototyping
Project for MHCI+D
Food insecurity is a significant issue in the United States, with nearly 1 in 9 Americans being food insecure in 2018, and likely more since 2020. In particular, young adults are at the most significant risk due to educational transition once they are out of school and economic turmoil because they often lack financial stability to sustain themselves.
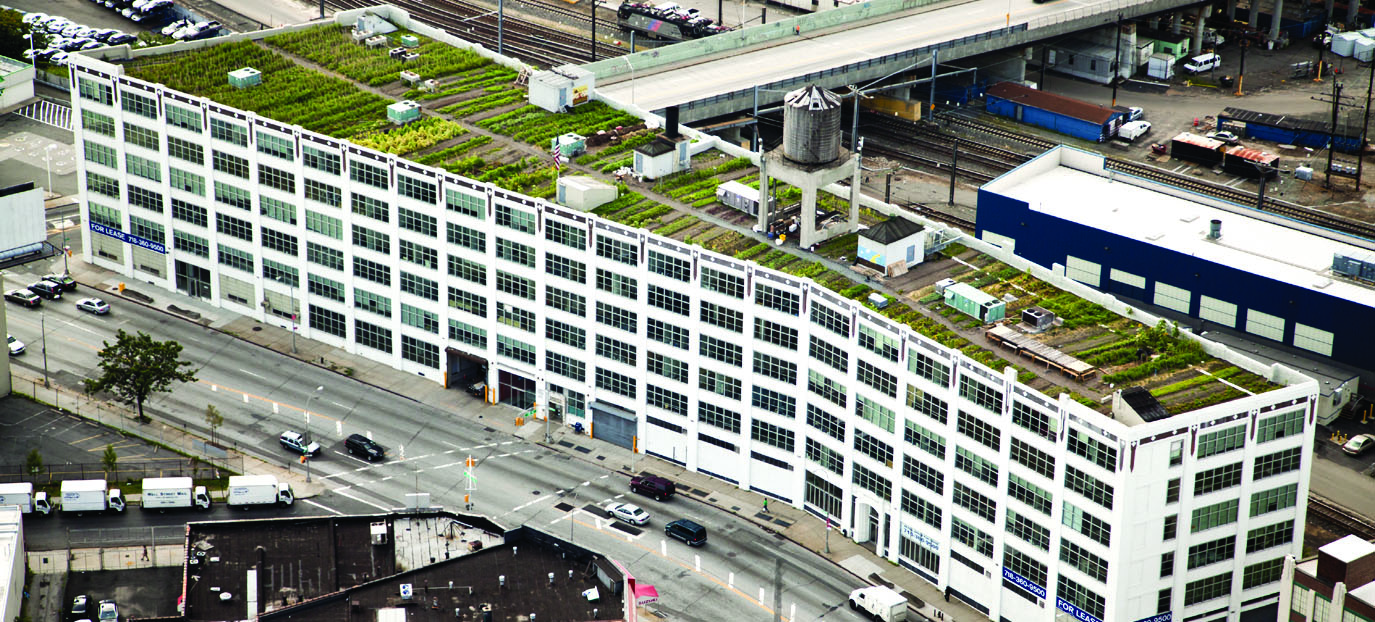
The Garden to Kitchen Collective is a conceptual community ecosystem centering around a community garden and kitchen providing food and educational programs to give young adults valuable skills to help support themselves.
The concept centers around a community center located in a low-income area with a community garden and kitchen where food-insecure young adults can obtain free or low-cost fresh foods. Here they can also participate in a learning program with the community garden and kitchen.

To help empower young adults and positively contribute back to their community, the center features a free learning program that teaches them gardening/farming and kitchen skills. The skills they learn here can be used for themselves, or they can go beyond and earn certifications where they can transfer them to a professional setting, granting them more professional possibilities. The efforts and training they do in these programs help contribute to what the center can provide to the rest of the community.

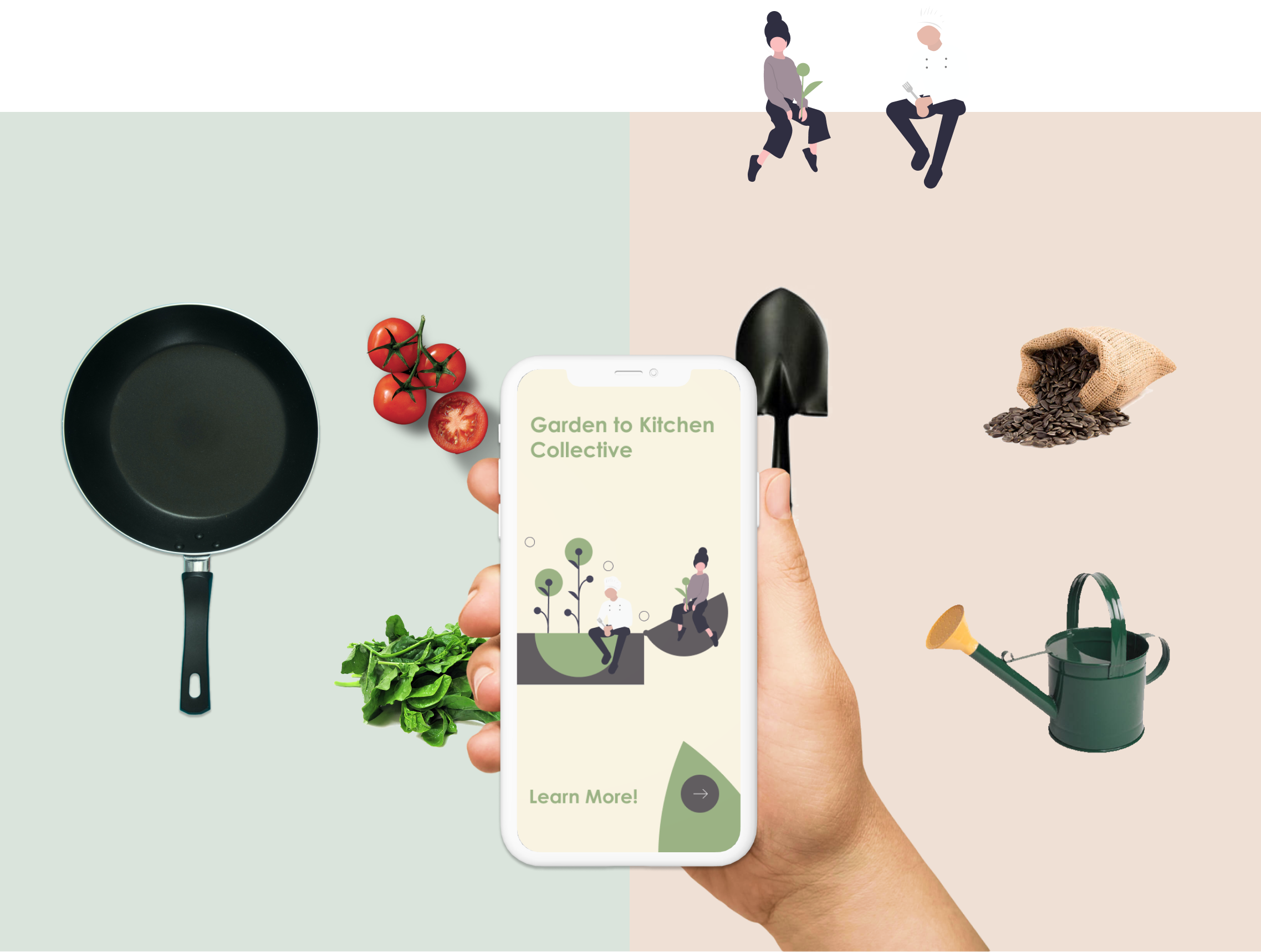
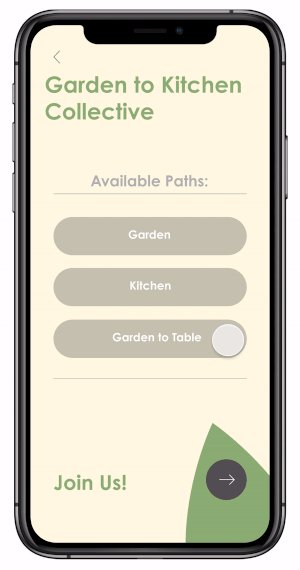
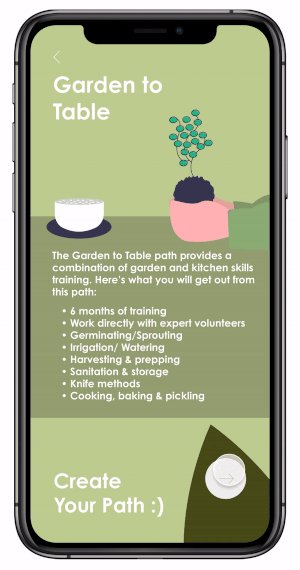
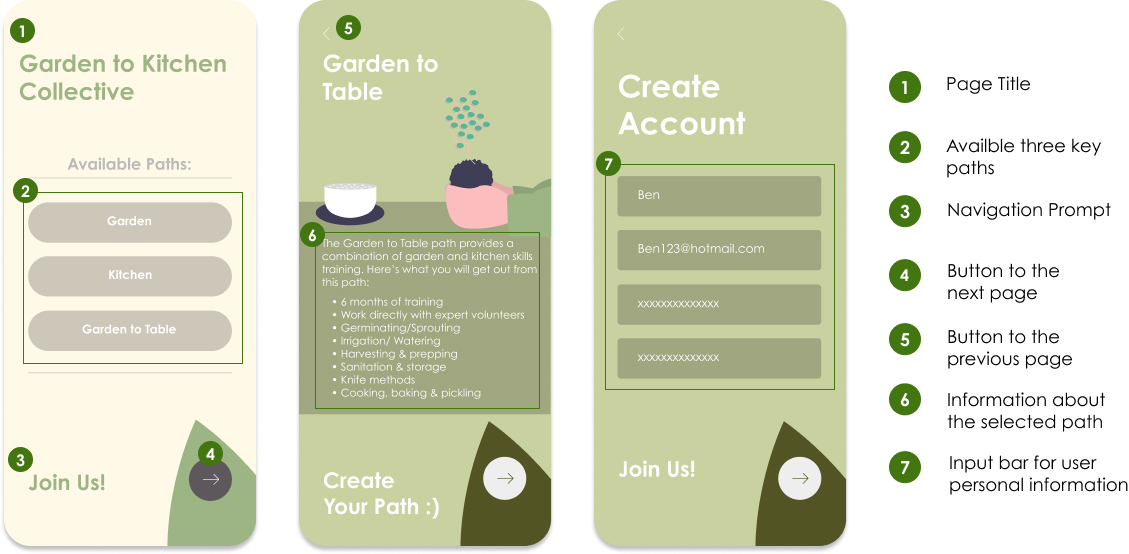
The mobile application provides an easily accessible and centralized location where young adults can learn about the community center and its programs and register to join.

While we had a general notion of what food insecurity meant, we wanted to dive further to understand better what definitions it held and who the potential stakeholders were. To uncover these things, we used a variety of research methods.
To get an initial grasp of the space we were working in, we performed a literature review. We reviewed studies on what major groups were most affected by food insecurity, the psychology of food insecurity, how local governments and organizations have responded to the issue, and what solutions have been tried in the past to help mitigate the problem.
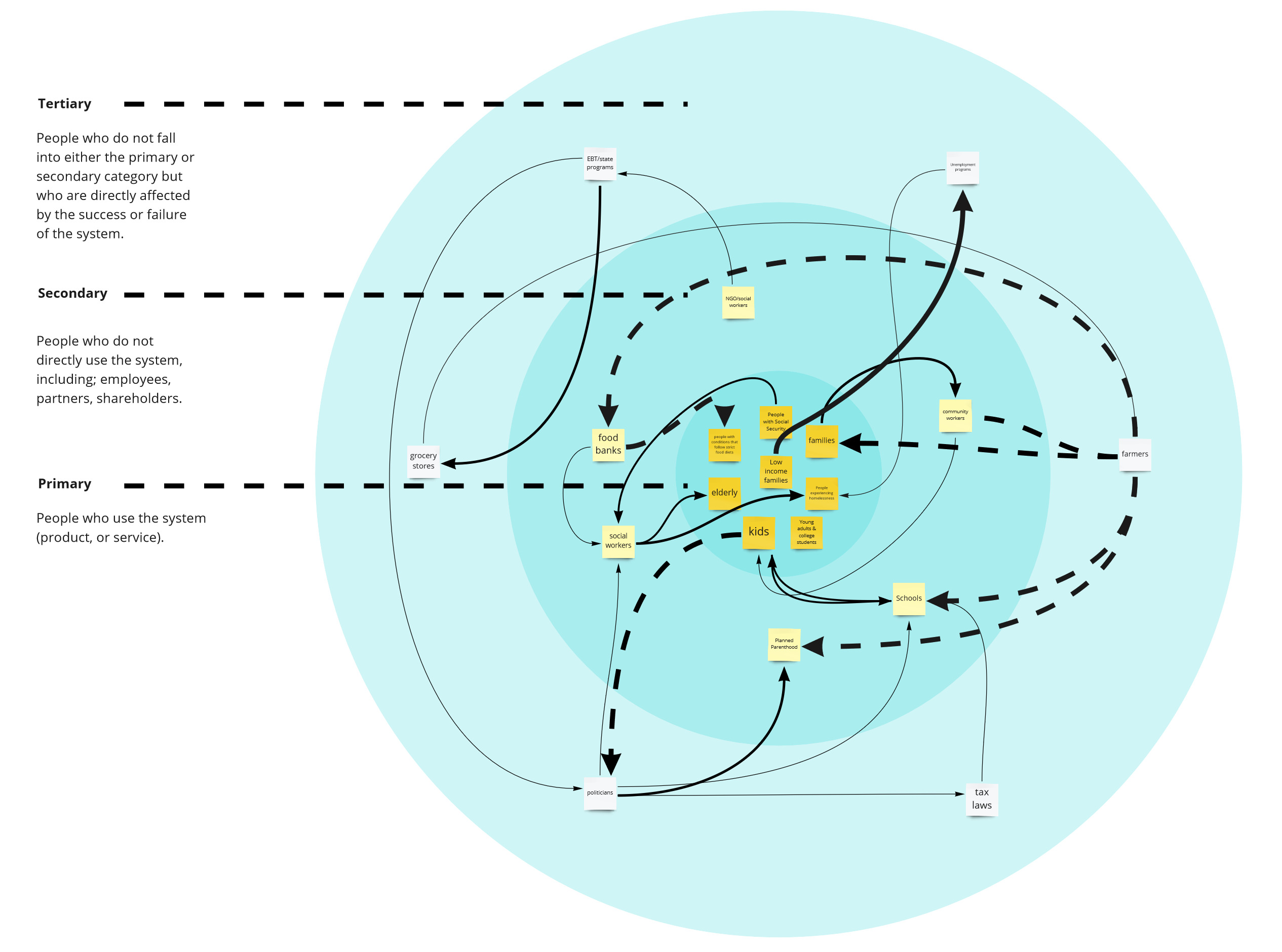
Using our initial literature review, we developed a stakeholder map of potential groups and their relationship and involvement concerning food insecurity. This process allowed us to pinpoint young adults as a significant concern that we would want to focus on as our primary stakeholders.

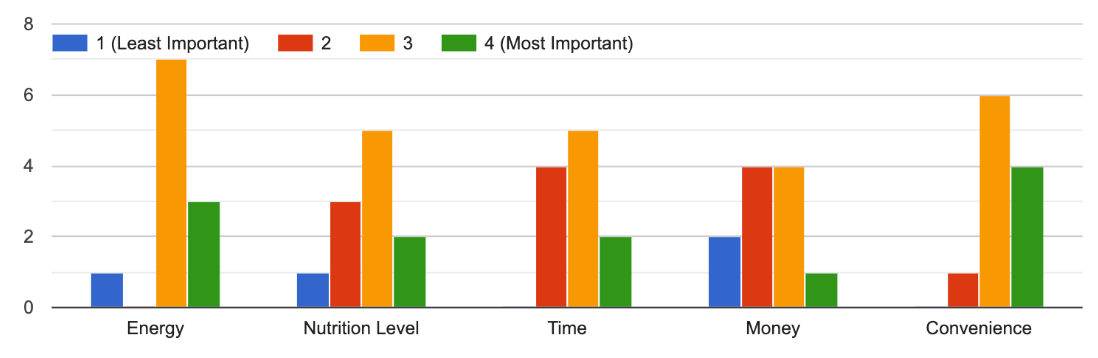
Knowing which stakeholders were most relevant, we identified and interviewed food-insecure young adults using connections one of our teammates had to a non-profit organization. Following the contextual inquiry, we solicited our participants to complete a short week-long diary study to understand their eating habits better. We asked what priorities they had when finding food, how they were obtaining food to survive, and what they ate.

From the research we had done, we found several essential insights. Of those, these 3 are the ones that stood out to us the most:
For some participants, other things like paying their electrical and phone bills were more important than feeding themselves.
Young adults coping with food insecurity tend to order food rather than cook for the sake of saving time for other priorities.
Despite being in communities where others faced similar situations, they did not feel together and felt anxiety when asking for help.
Based on these insights we generated 3 design principles that would help guide us in developing our concept.
We want to empower young adults by equiping them with practical skills and tools that will help them in life and work.
In order for young adults to achieve significant personal development we want to create a system that positively reinforces their efforts.
We want to help and allow young adults to form collaborative and supportive networks so that they don’t feel isolated in their struggles.
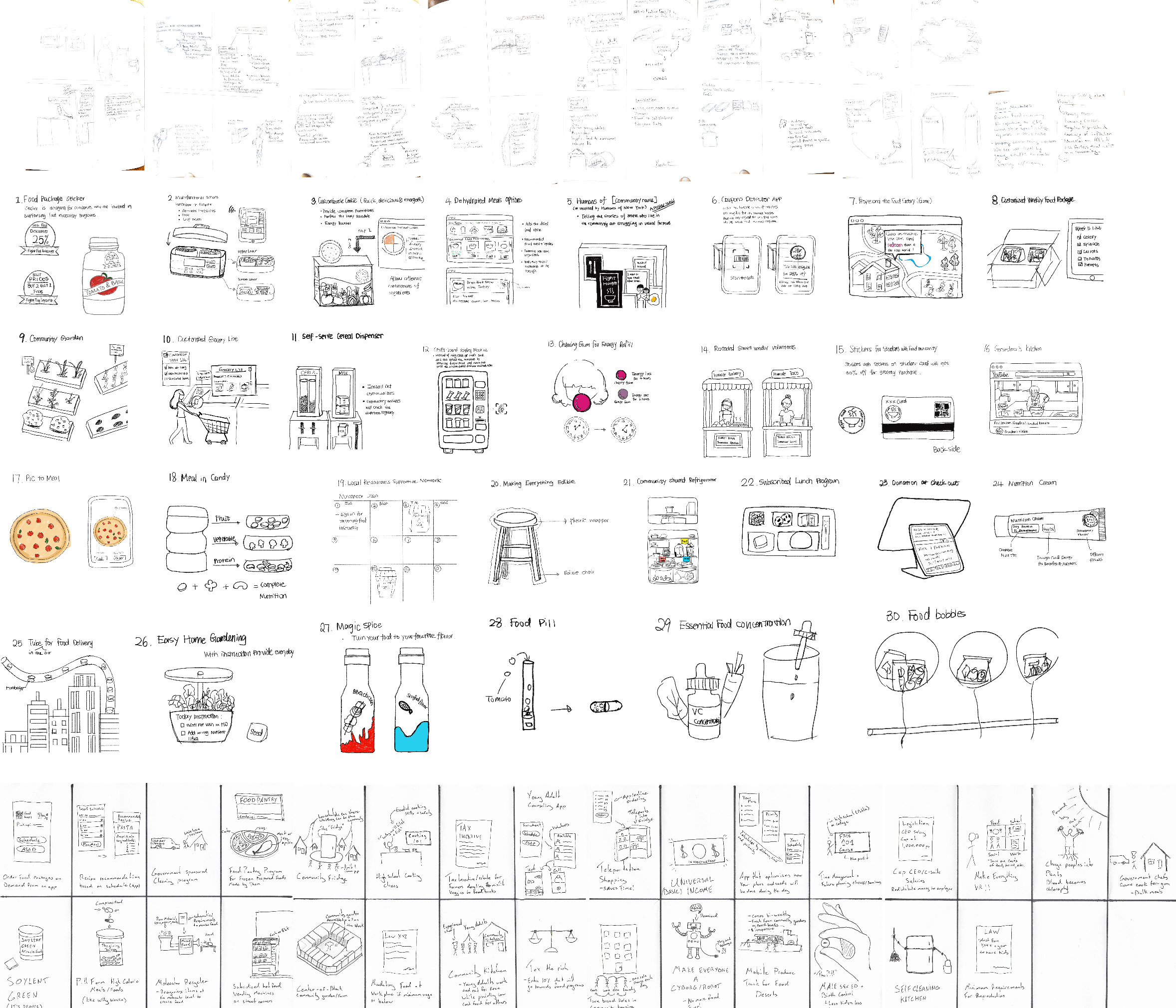
Considering on the insights we gathered and our design principles, we developed nearly 90 concepts. These ranged from mobile applications to products to services.

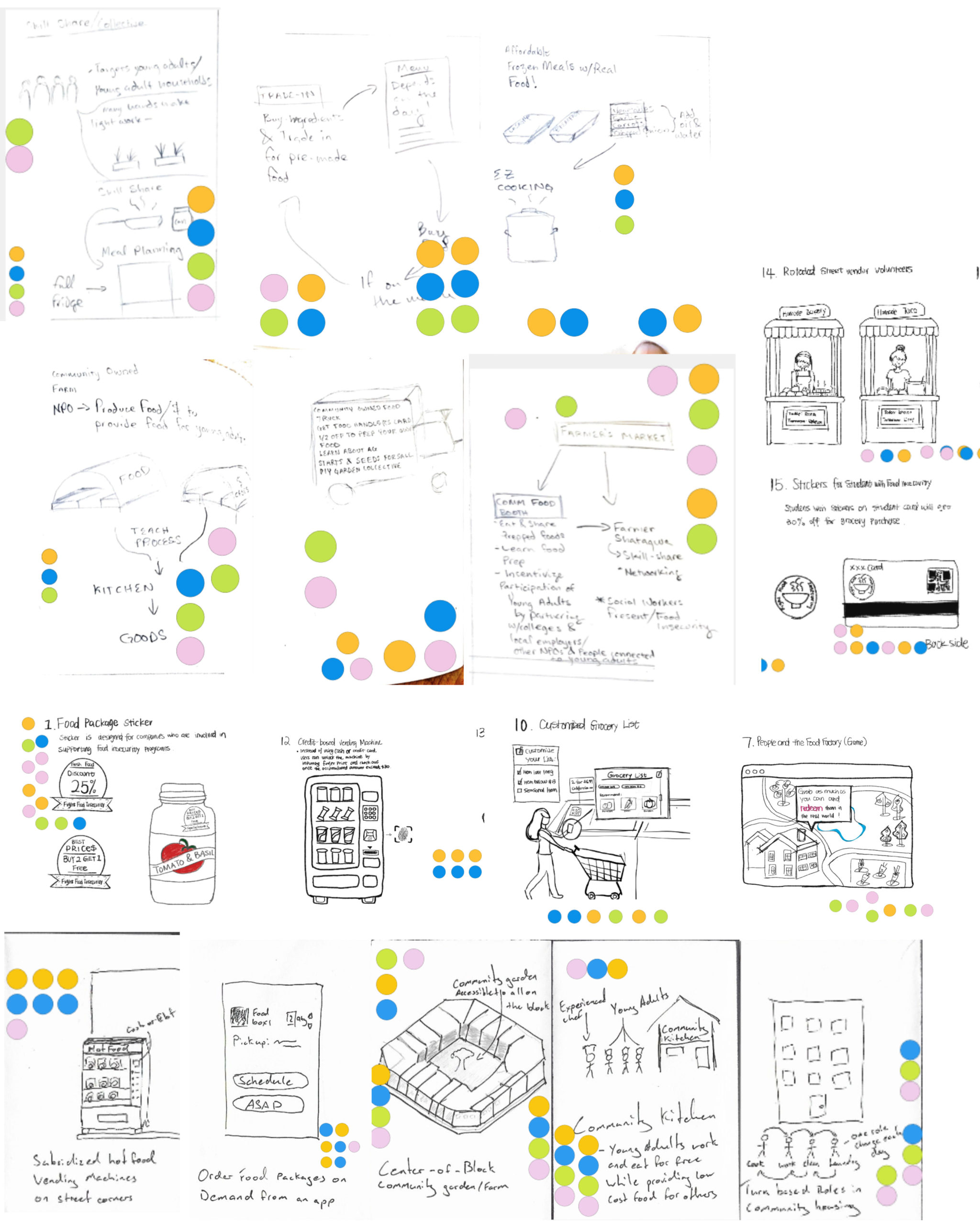
The final selection was made by down selected by grouping similar or complementary ideas. We then did a dot voting process based, discussing which ideas aligned most closely to our design principles where we settled on the community center-type concept.


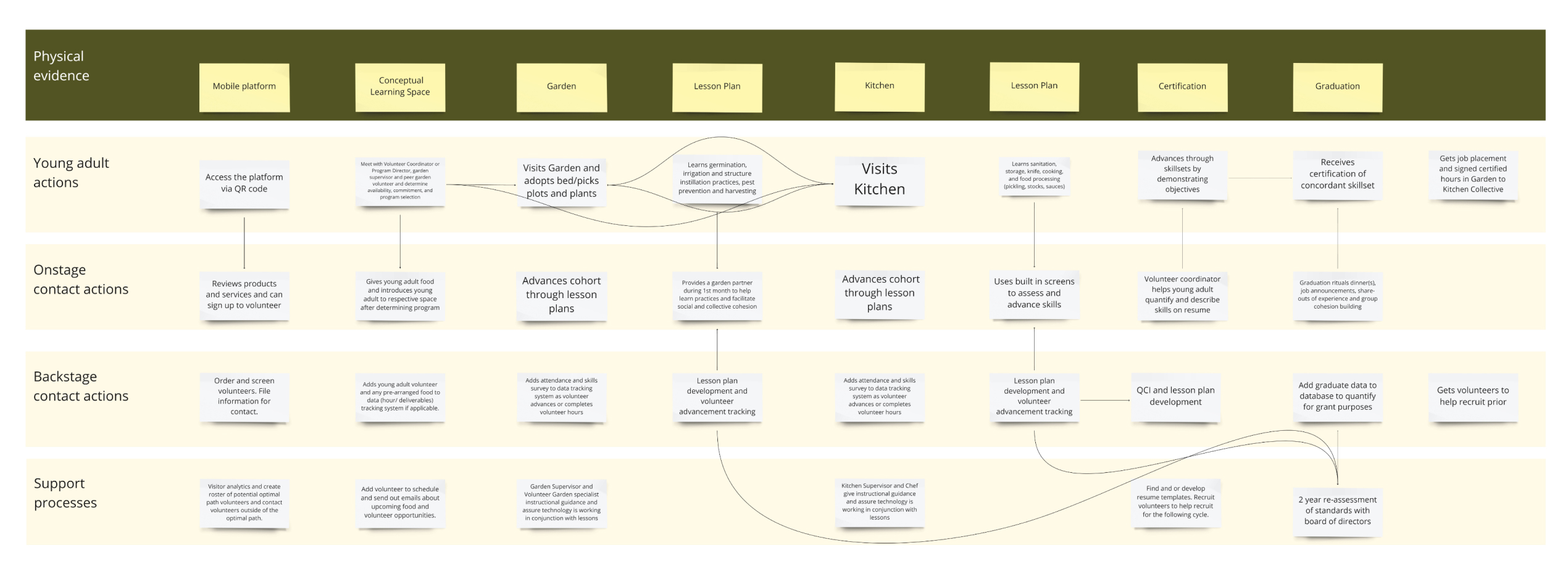
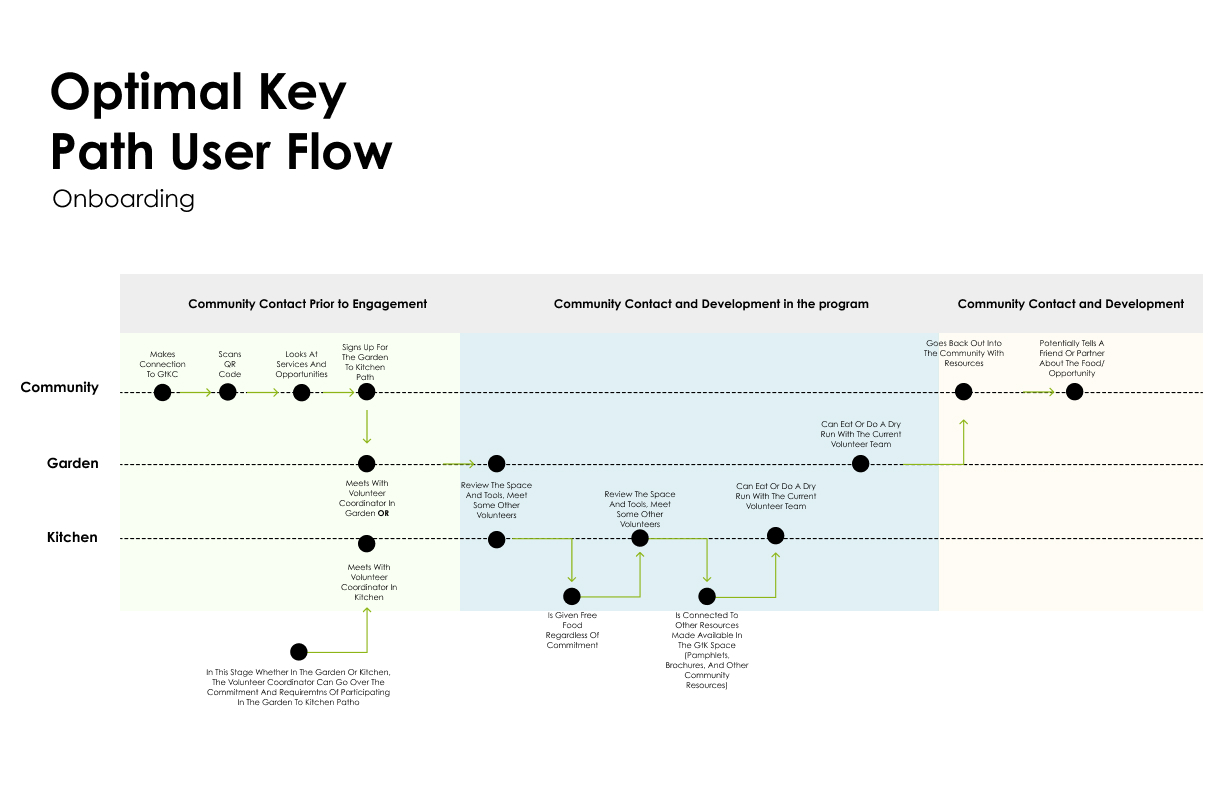
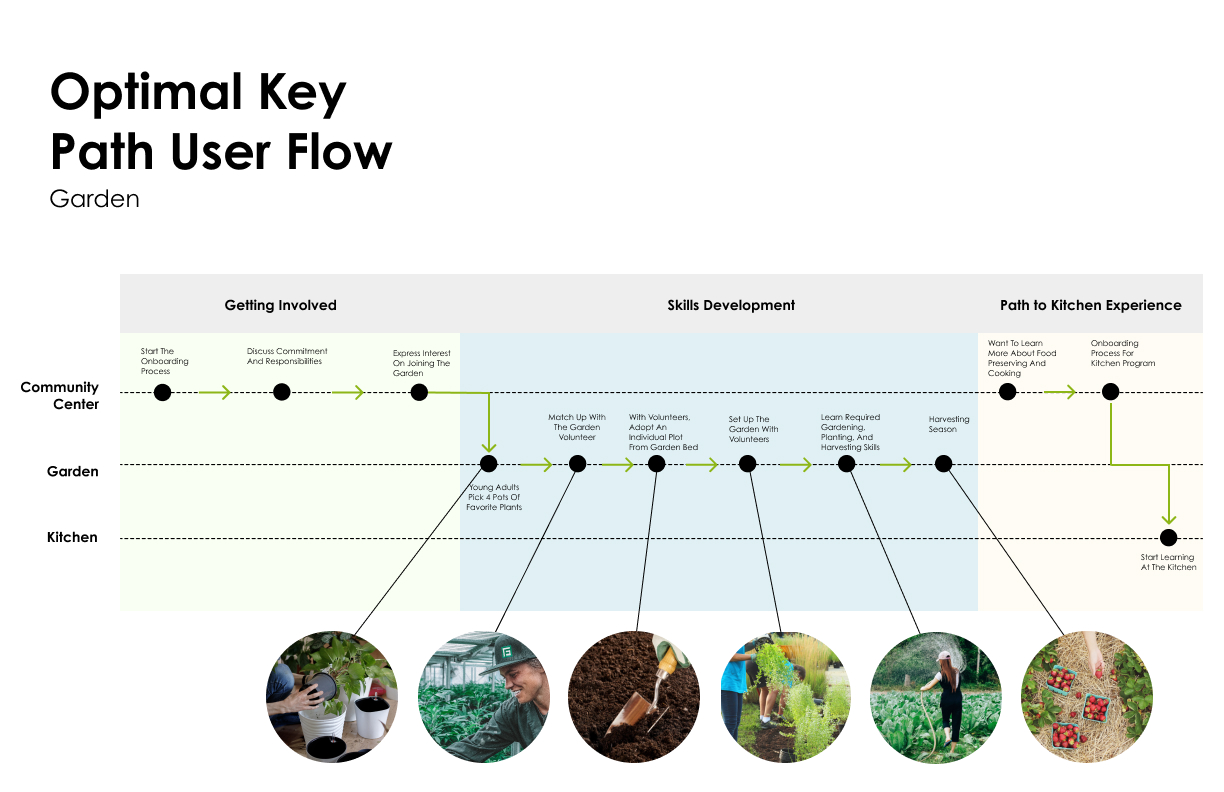
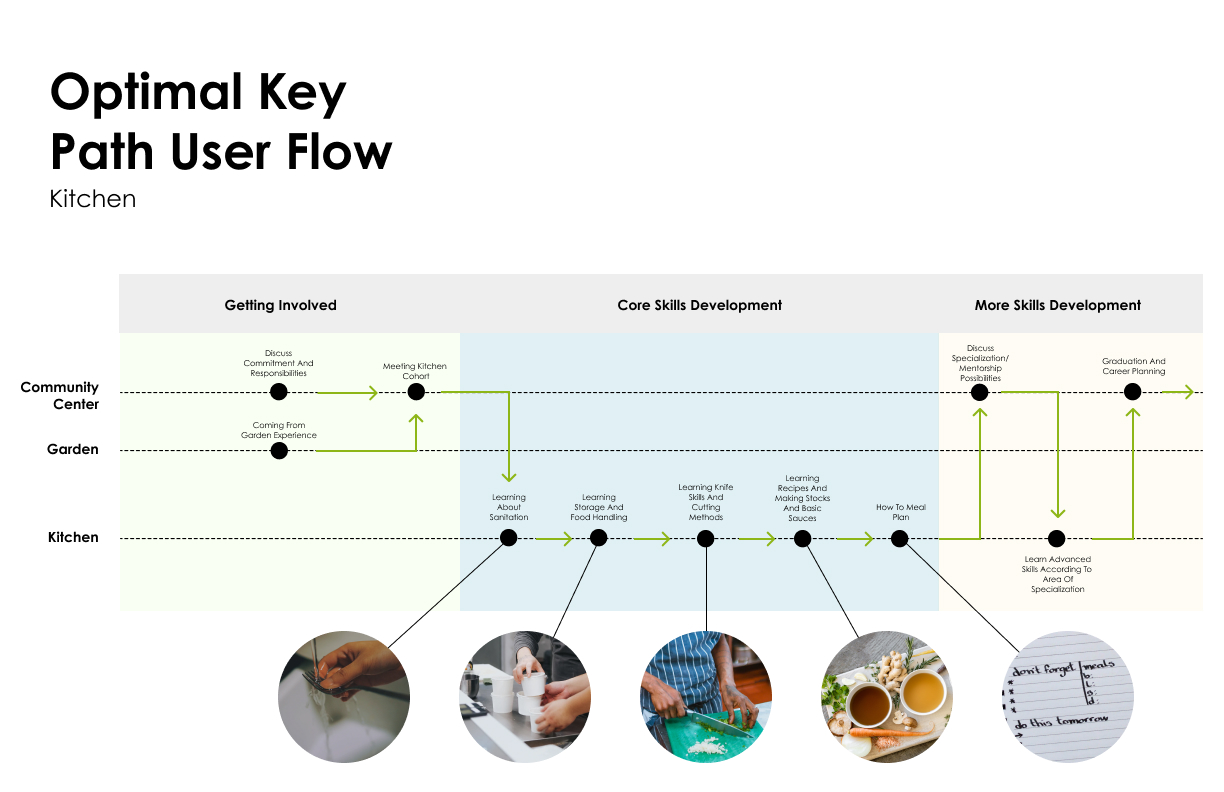
We developed journey maps to help us better understand and visualize the experience for young adults going through this design. We looked at the onboarding process and how they would progress through the garden and kitchen programs.
Onboarding consists of recruitment as informational phases, learning about the programs via the mobile application, and then contacting a volunteer coordinator. During these critical journey points, the participants are provided with information about the program they are most interested in and asked for a level of commitment.

The garden path comprises three main stages: getting Involved, skills development, and potential steps into the kitchen program. Here we considered the possible interactions, including logistics and commitment discussions, the plant selection you will use to learn, volunteer educator pairing, and next steps.

The kitchen path also consists of three similar main phases and considered interaction. Here young adults would learn critical kitchen duties from sanitation, cooking method, and meal planning. Additionally, participants have the opportunity to specialize in certain areas of cooking through mentorships.

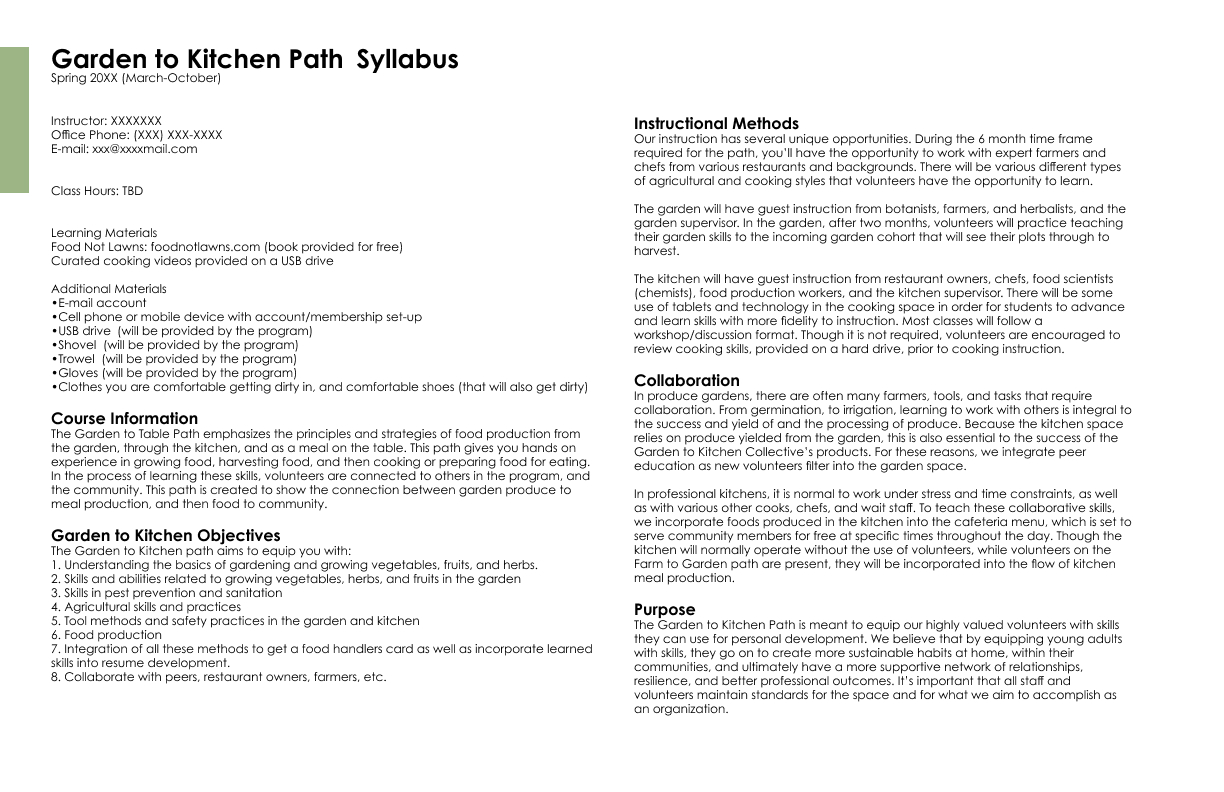
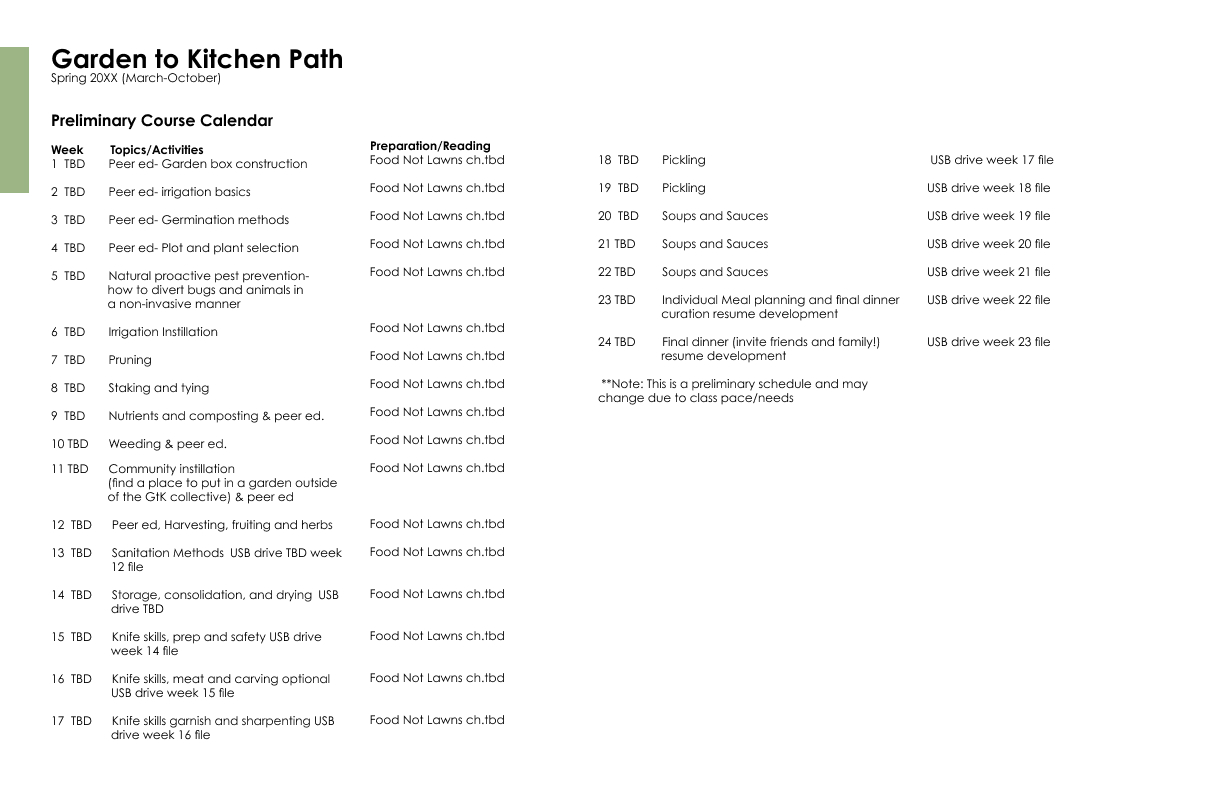
Since the core of our concept is an educational program, we consulted with educators and professionals to develop a mock-up syllabus for the available pathways. These included tentative program length and class schedules, needed literature, and activities.

Realistically, we could not prototype a full-scale concept of a community center. Additionally, because of Covid at the time, a service design mock-up was not reasonable to do in person. To this extent, we thought outside the box and created virtual mock-ups using Minecraft to guide users through the potential experience.

We realized that many food-insecure young adults did not have an actual computer but often did have a smartphone device. We chose to develop a web app because we wanted to make this community center concept as accessible as possible by facilitating on-boarding and informing potential users about the space.

When building out our mobile web application we took into consideration several elements we felt would be important in attracting and making young adults feel welcomed.
Because our potential users belong to a vulnerable population, we wanted to use neutral colors that weren’t too intrusive or uninviting. Likewise, we decided to use an earthy palette because the concept emphasized providing fresh foods and a fresh start to neglected communities.

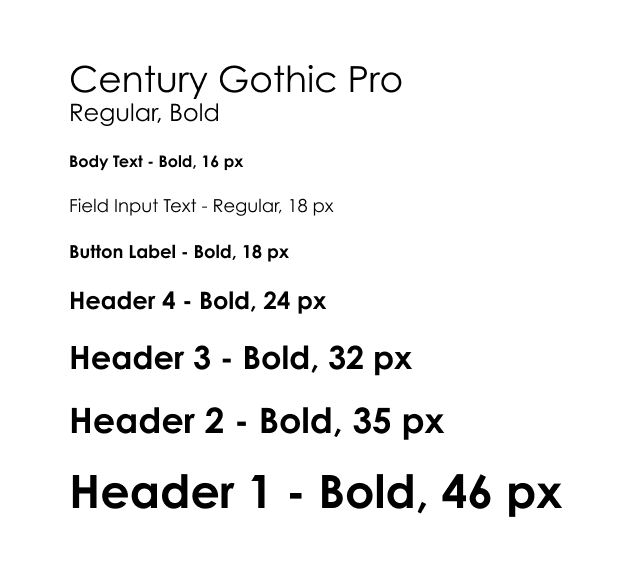
When choosing a typeface, we wanted something sleek and modern to keep young adults interested. However, we also wanted a versatile font that didn’t appear harsh and highly legible for digital systems. We chose Century Gothic Pro for these reasons.

Following the theme of making the application welcoming, we designed our forms and buttons to be rounded, with various degrees of rounding to differentiate each one. We also made them prominent in size. Doing so helped them stand out and be easily identifiable to the user to their purpose.

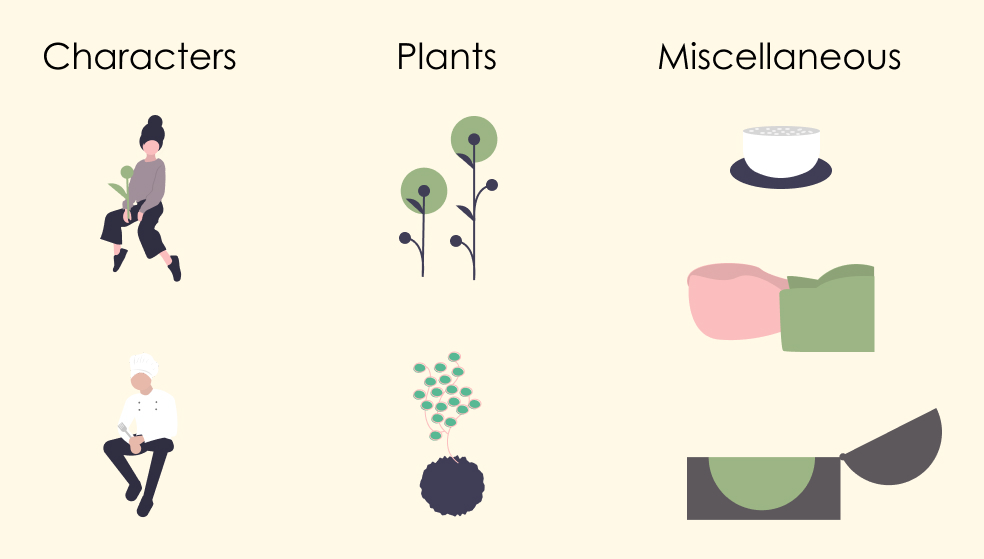
To further make the mobile app feel inviting to young adults, utilizing youthful appearing characters and organic illustrations. We obtained the graphics from unDraw’s open source illustration library and modified them to fit our needs.

Since we worked on this project within a limited time frame, we would like to improve on several things in the future if we were to move forward with such an endeavor.
This project was one of the first projects I ever worked on an end-to-end process and did so in one of the pandemic heights. The latter brought many doubts on how we could successfully execute the design process entirely virtually. While this posed a unique and difficult challenge, it helped us think outside the box to overcome this unanticipated barrier. As a result, we were much more creative and unconventional with our research, designs, and prototypes. While this project is not necessarily the most stellar example, it is one that I am proud of because of the challenges we overcame and the lessons we learned.