Sprout
IoT Device: Physical + Video Prototyping | User Testing | Digital Fabrication

Duration
10 Weeks
Jan-Mar 2021
Team
Juan Carlos Santos
Mike Dong
Maisie Howard
Fontayne Wong
Tools Used
Miro
Figma
TinkerCad
Contribution
User Testing
Ideation
Prototyping
Digital Fabrication
Project Type
Project for MHCI+D
Problem Space
As the COVID-19 pandemic continued to rage on in early 2021, families were still having to endure physical separation from one another. This meant that, not only were family members unable to see each other in person, but they were also potentially missing out on intimate and key milestones as a child grows up.
Design Challenge
How might we create a tangible representation of the growth of a child that is meaningful and intimate for distant family members?
Design Response
Sprout is physical interactive and digital product that captures the height and voice of growing children, sharing them with close and distant family members.
Key Interactions
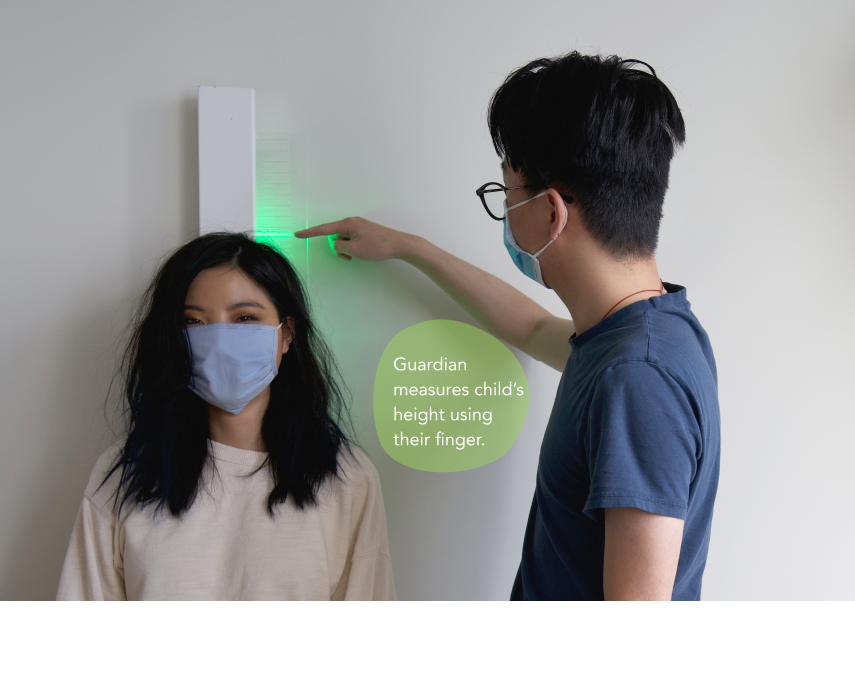
Touch based height measurement
Sprout features a simple and intuitive touch based measurement system. Similar to how many families measure their children’s height at home, users only need to touch the bar to mark a height. After marking, a light will glow at the marked spot to denote the latest height measurement.

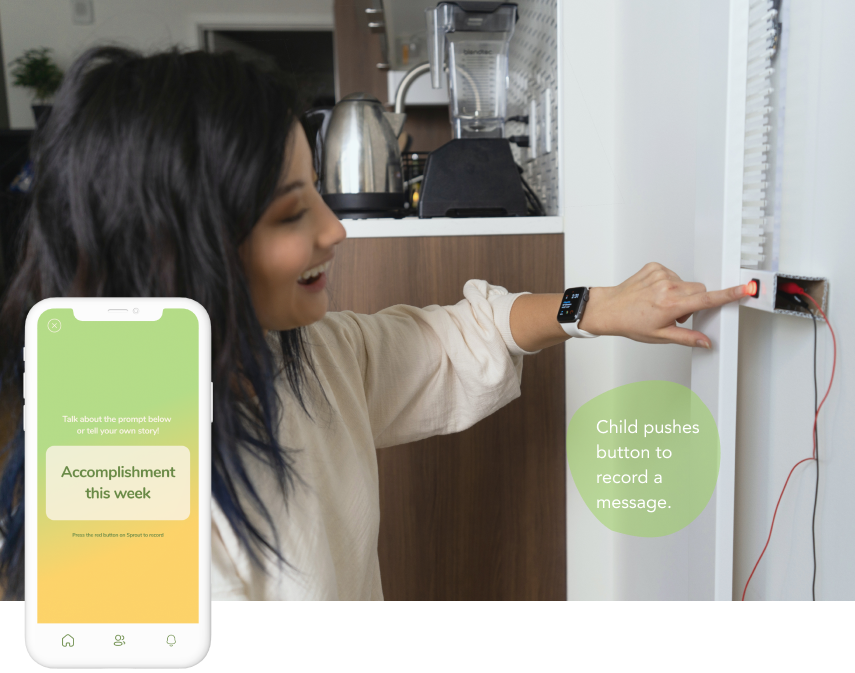
Voice/Sound Recording and Prompts
Users can also send voice or sound recordings at the press of a button. To start recording, users just need to press the button once and press once again to stop and send it. The Sprout companion app also features prompts that can be used to help children think of a noteworthy topic to record.

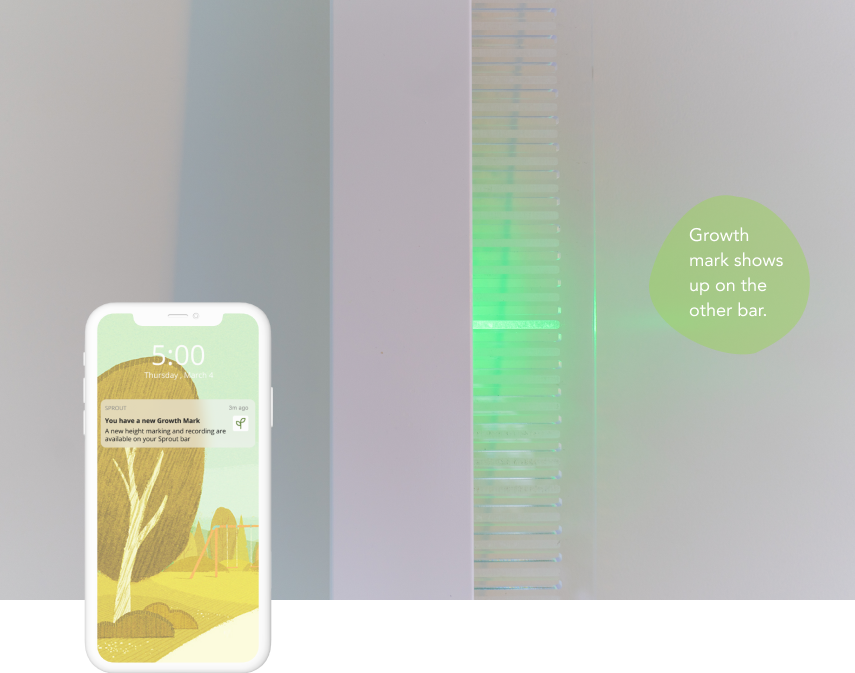
Connectivity and Notifications
Measurement data and recordings are sent over to recipients that the users wish to send them to via internet connection. Recipients who have Sprout are notified by a glowing light on the bar and can also be notified via the companion app.

Playback and Timeline
Users can playback messages directly from Sprout by simply touching the height marks on the bar. Alternatively, users can playback messages from the app as well as view a child’s growth chart. Recordings are displayed in chronological order according to the last height measurement.

Design Process
Background Research
Researching Precedents
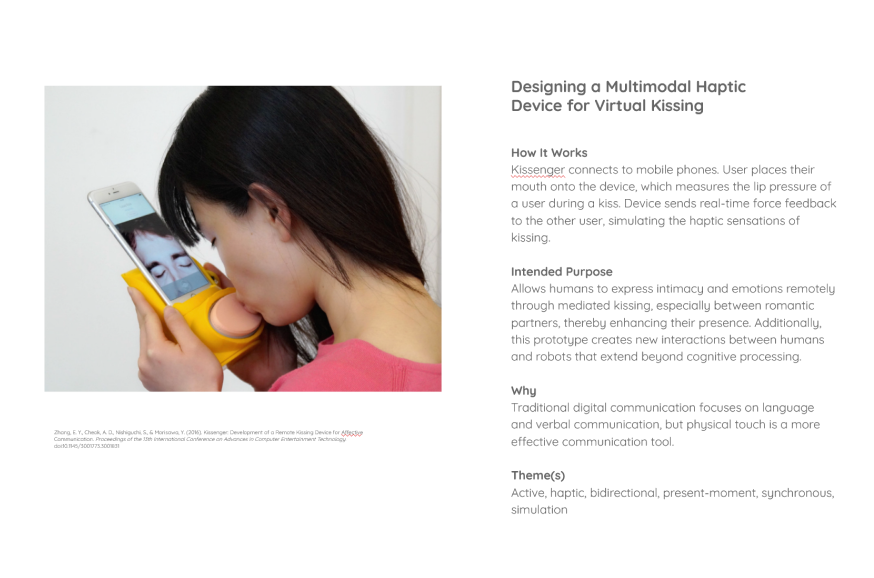
Having been given this problem space, we went through an initial literature review and research into different projects. We primarily explored how different forms of intimate interactions (kissing, hugging, hand holding, etc) were being digitally transformed and communicated through devices.

Example of a project we researched
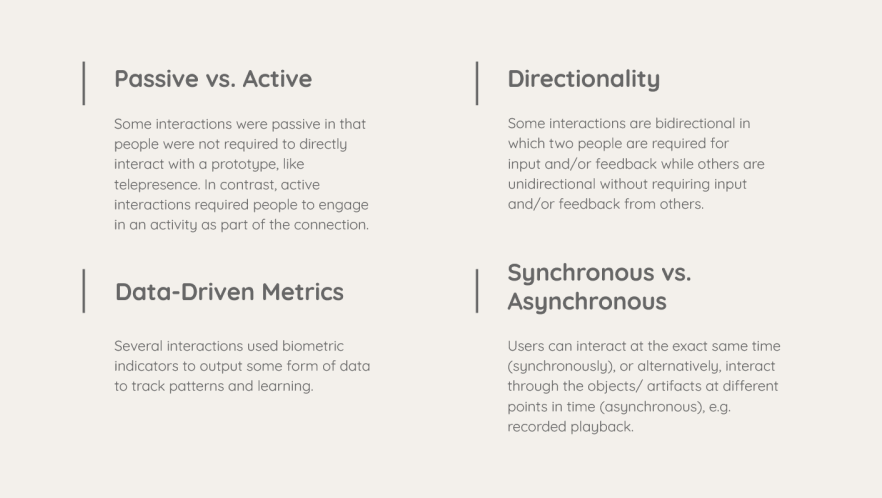
Categorization of Research
From this initial search we identified and categorized the repeating themes that we had observed. This served as a foundation from which we could start to develop ideas.

Categories we created
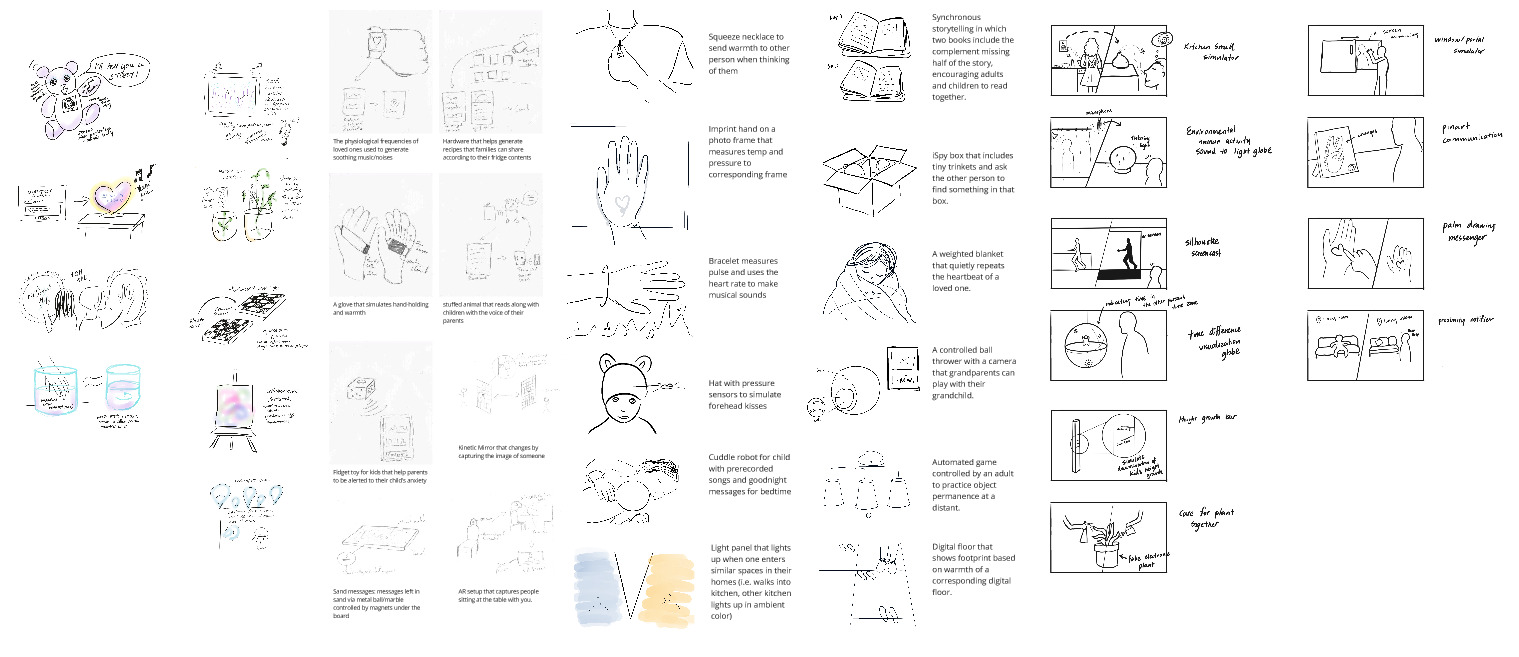
Ideation and Down Selection
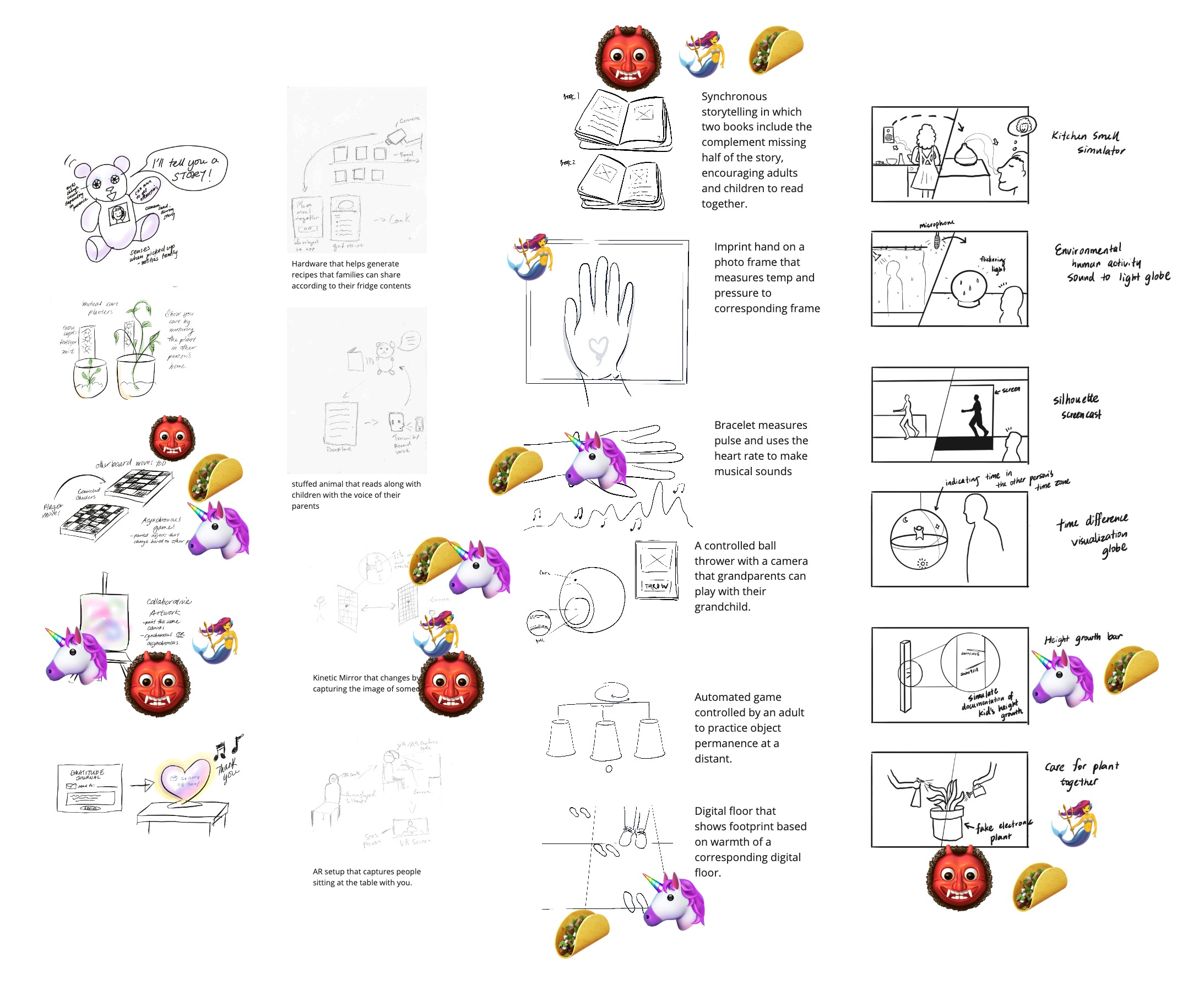
Inspired by our research we developed our own ideas, 39 in total. We down selected through a process of dot voting, taking into consideration that we wanted to create an intimate solution to connect families. From this we selected two ideas: Sprout and Imprint.

Ideas generated by the whole team

Down Selection through dot (emoji) voting
Low Fidelity Prototypes and KidsTeam
To help us test with kids and down select to a final idea we refined our concepts and created lo-fi video prototypes out of materials we had at home. To add an extra layer of believe-ability to potential viewers, we utilized Snapchat filters to modify our age visually on camera.
Sprout
A pair of intercommunicating bars simulating how many families measured a child’s height against a wall or door frame
Imprint
A set of communicating tactile frames that could transmit pressure and warmth.
User Testing with Kids: Session 1
These video prototypes were shown to kids, where we designed activities to help them evaluate which design they would prefer and any potential features they might want. Sprout was chosen as the favorite after the children voted on the two ideas.

First session with kids with Mike Dong and Juan Carlos Santos
Mid-fidelity Prototype
Based on the reception of the kids we began to develop and build our first actual physical prototypes. We took two approaches to measuring height and developed screens for a web application.
Slider
A sliding based interaction that used a vertically moving panel which was inspired by height measurement tools used in a doctors office.

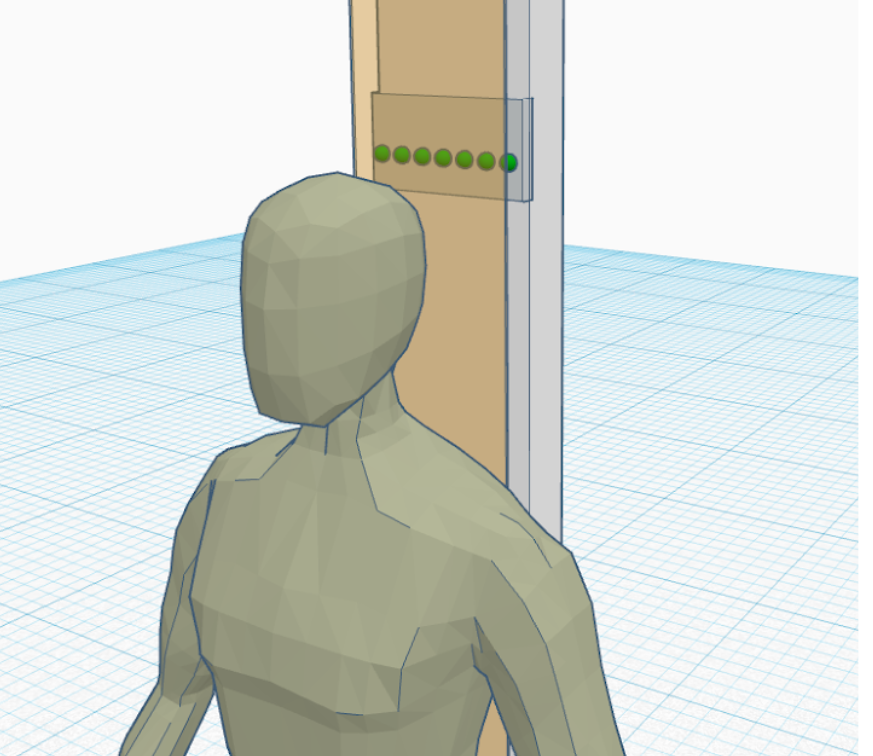
TinkerCAD render of slider based Sprout bar
Touch
A touch based interaction which we thought was relatively reminiscent of how families measure heights at home.

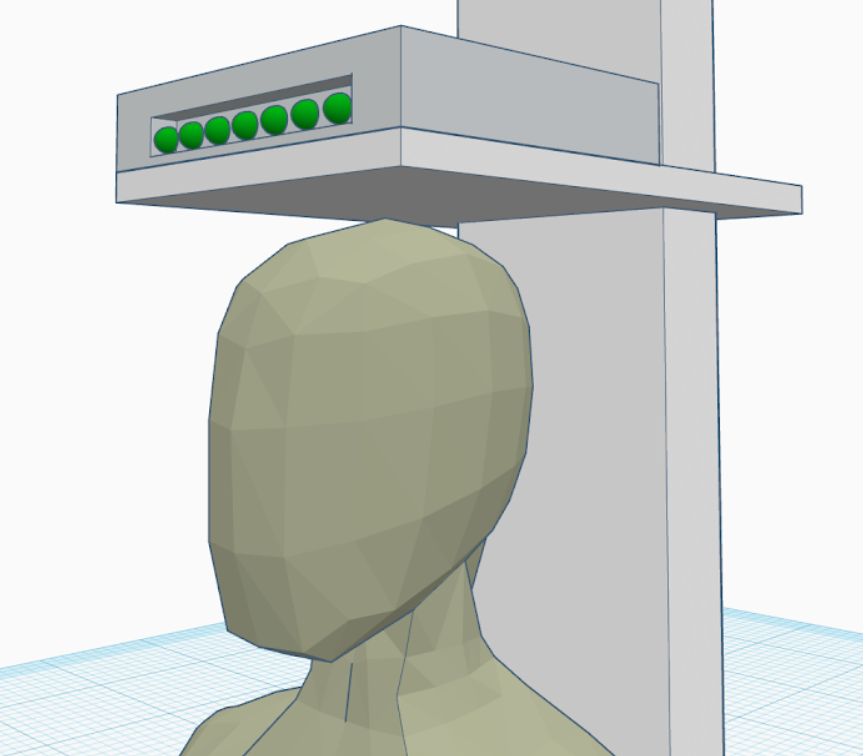
TinkerCAD render of touch based Sprout bar
Mobile Application
To make the concept a bit more interactive, we decided to make the height data available online via a web app. Allowing users a way to compare and track height over time.

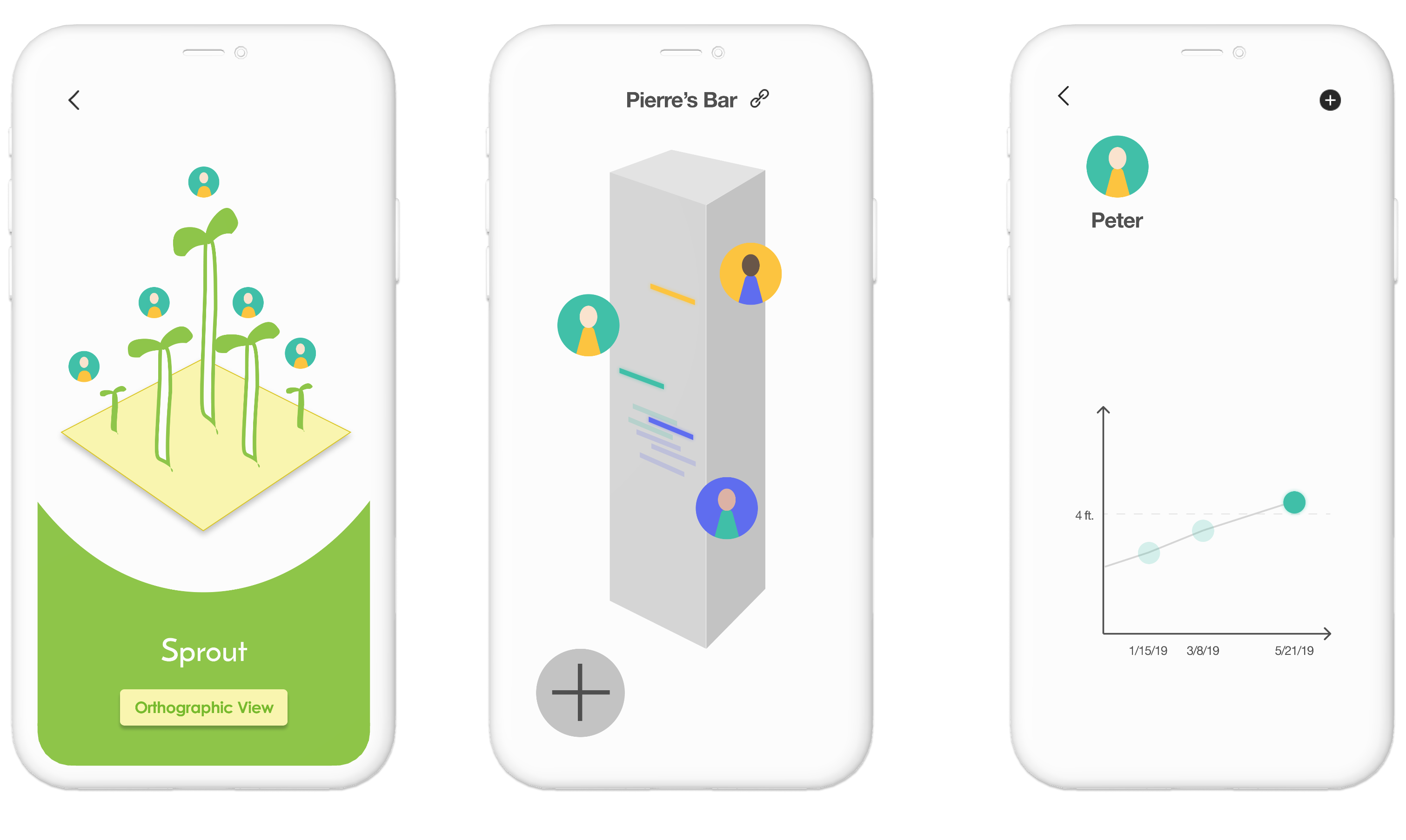
Mobile screen mock ups of concept
Fabrication
To build out our first physical prototype, we utilized LEDs and microcontrollers as well as other materials we procured from hardware stores.

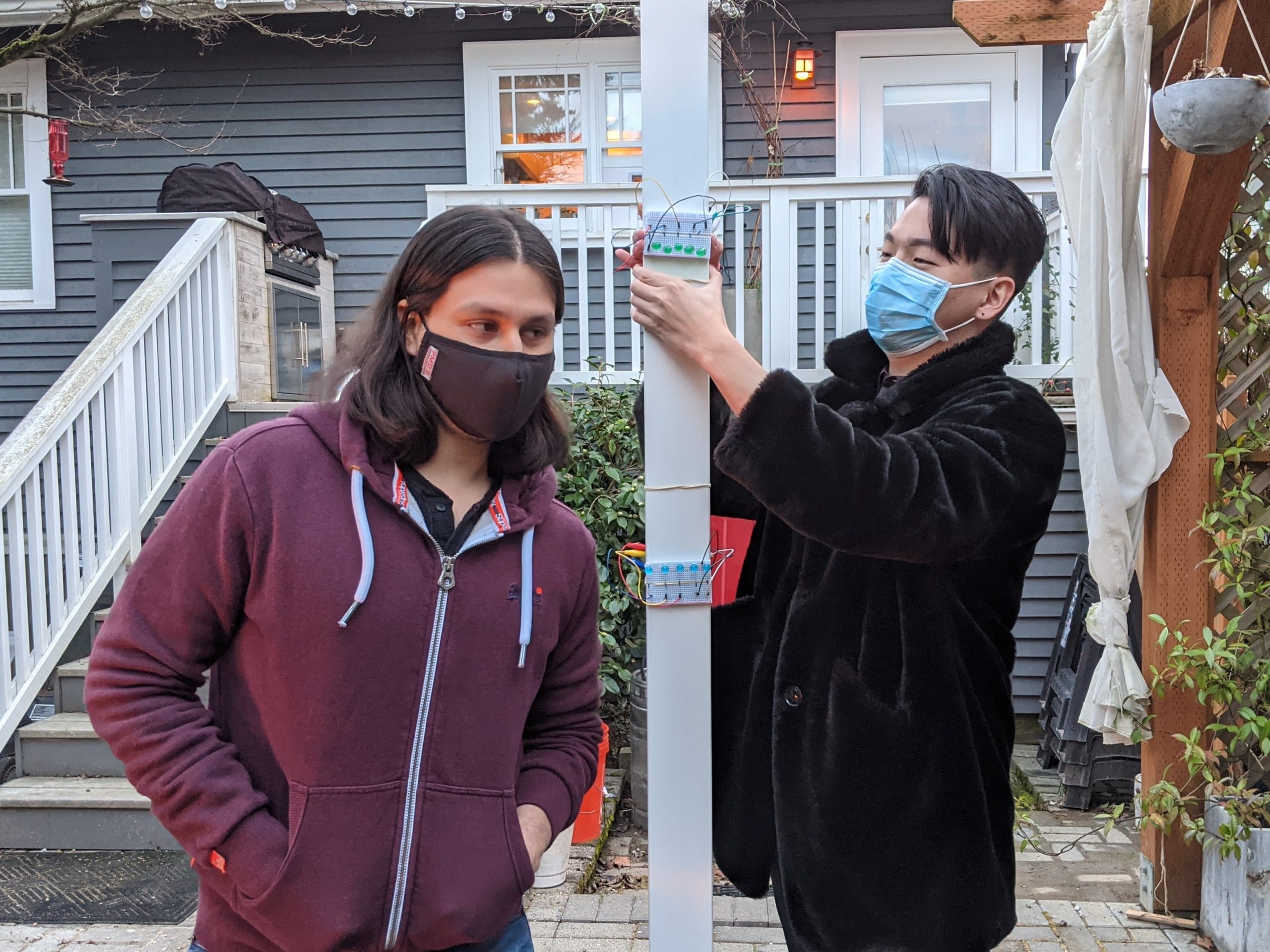
One of the prototype bars with LED and microcontrollers attached
Wizard of Oz Testing
Testing with random participants outside, we attempted to do a Wizard of OZ type user test, where we pretended we had rough, but fully functioning prototypes.
Testing with Adults
For this round of testing we wanted to see:
- What was the preferred way of measuring height?
- What other type of data, or metric, would families like to capture?
- What did people think of our web application’s features?
We managed to get some participants to test our prototypes and managed to get a few very useful insights.
Findings
Based on the insights we uncovered during the tests with adults, it became apparent that users preferred a touch-based interaction. However, their response was towards the overall concept leaned towards utilizing it as a medical device, rather than a way to connect with family.

Showing participant how the touch interaction worked
User Testing with Kids: Session 2
While our insights had left us feeling fairly puzzled on how to move forward, we were provided with an additional opportunity to try our current design for Sprout with the KidsTeam once more.
Probing for Feedback
Utilizing the same mid-fidelity prototypes we developed activities to ask the kids:
- What were their thoughts on the current interactions we had proposed with the device?
- What would they like to record and send to others?
- How should additional interactions look like?

Activity slide used with the kids
Findings
Based on the insights from the kids, we uncovered differing insights from the adults:
- For kids, getting their heights read was not as interesting to them as we had initially thought.
- Kids enjoyed the idea of tying height to some other form of recording and would like to do so with some sort of analogue interaction.
- They also wanted to be able to look back at what they recorded.
- When it came to the actual content of a recording, they had a hard time coming up with something to say on the spot.

Second session with kids with Maisie Howard and Fontayne Wong
Key Design Decisions
While the second session with the kids provided us with additional insights that helped us assess the direction we wanted to go in, there were still several key concept decisions that needed to be made.
Did we want to continue with a slider type interaction for medical type accuracy?
Or did we want to focus on the physical bar device itself and get more people to interact with it and become a focal point of connecting with others intimately?
Did we want to become a medical type of service/device that recorded everything (hard numbers of height, weight, etc.) and was essentially an at home pediatrician?
Or did we want something that was more friendly, nostalgic and less cumbersome that provided decent accuracy?
Thinking about metrics, would this cause us to shift to more of a mobile interface where people can better visualize/utilize this data somehow?
Or did we want to provide some form of memorable record keeping, tying events to certain heights and age through audiovisual recordings?
Ultimately, we settled on focusing our efforts on producing a device that was more convenient to use, sacrificing only a bit of accuracy. As well, one that emphasized memory making and more of an instigator of communication, which we believed would push people to use it more frequently.
Final Prototype
Having settled these key design decisions, we developed and built out our final working prototype.
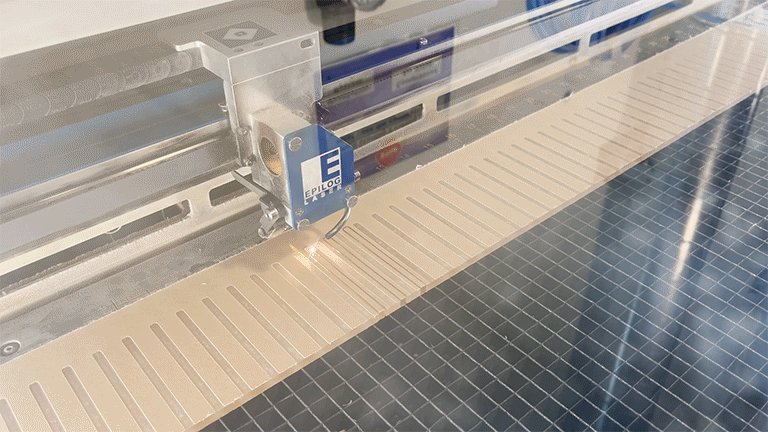
Fabrication
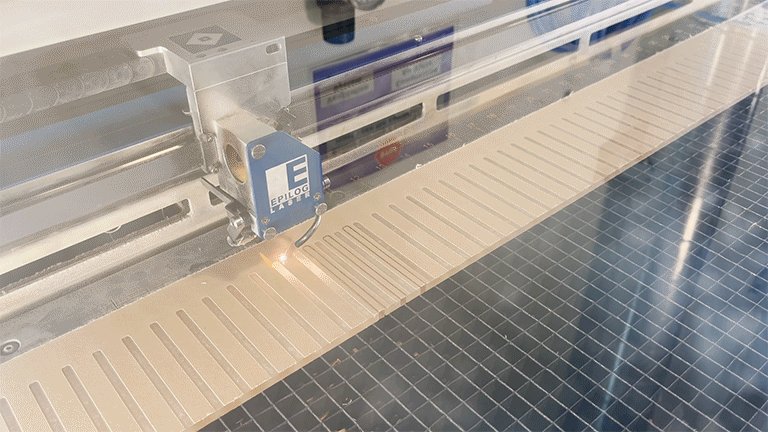
Reutilizing materials from the previous prototype, including the microcontrollers and wood boards, we built our high fidelity prototype. To help it reach a better aesthetic appearance, we used digital fabrication techniques, like laser cutting on materials such as the edge-lit acrylic we used.

Laser cutting the height marks on acrylic
Mobile Application
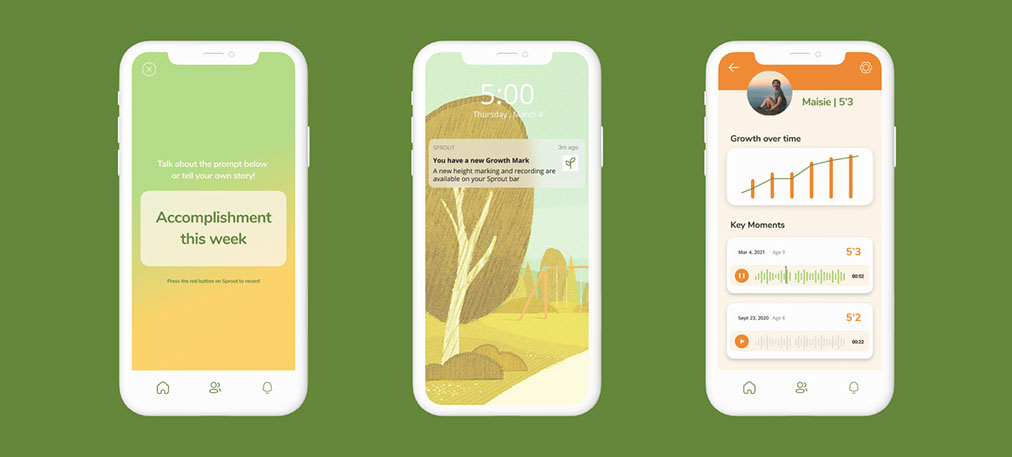
Utilizing the insights we obtained from the previous session with the kids, we developed the screens for an application that would provide notifications, conversation prompts, and a way to look at past height and voice recordings.

Core screens for the mobile application
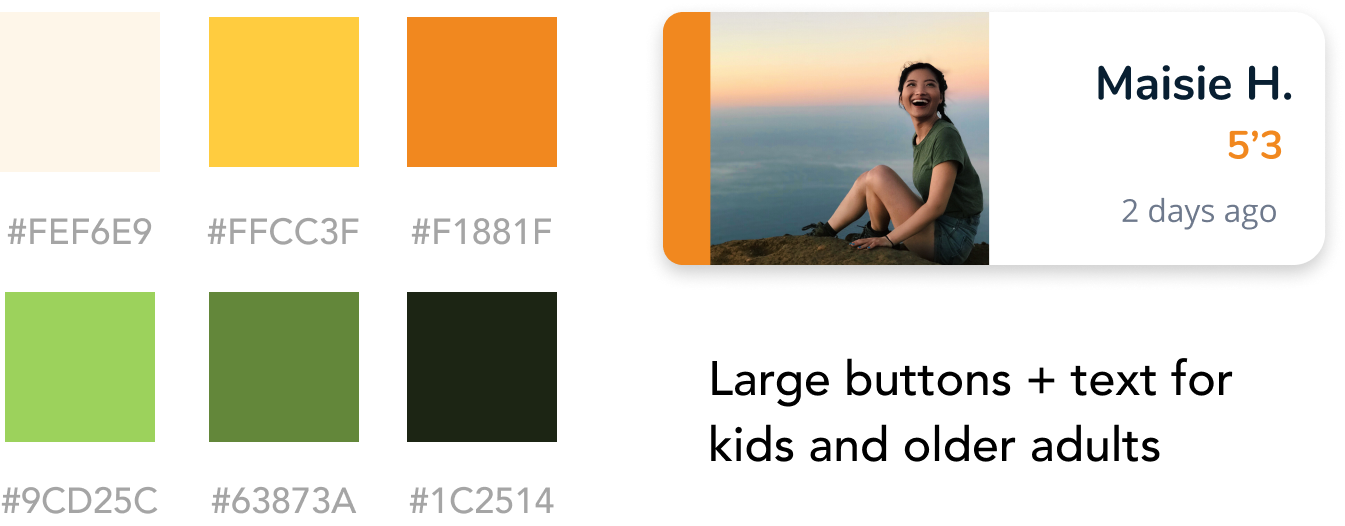
UI/Visual Design
Taking into consideration that our concept would be used by a wide range of ages, we focused on making the UI application as accessible as possible to all ages. We chose an organic color scheme to reflect and emphasize the theme of growth.

Colors used and example of UI
Next Steps
Given the short time we had for this project there were quite a few things I wish to hopefully go back and try to do someday:
- A proper user test of our last version of the mobile interface to work out any user flow issues between it and the physical device
- Check to see the user response and reception to the prompt feature.
- Experiment with different form factors which would make the device less intimidating in the home.
Reflection
Thinking back on this project experience, one of the biggest takeaways is the importance of exploring and making iterations of a concept and testing them. Through our testing with adults and children, we yielded findings that we did not initially expect. For example, while we initially were trying to see preferred height measurement methods, we did not foresee participants perceiving the initial concept as a medical device. Taking this finding, we were then able to think about ways to change this perception.
